HTML newsletter design: some important guidelines
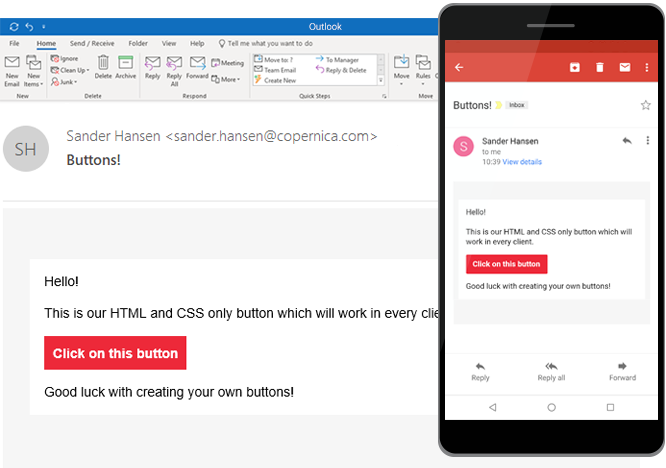
The best HTML newsletter is still created in HTML tables. Modern XHTML and CSS techniques are not supported by most email programs such as Microsoft Outlook 2007, Lotus Notes, Apple mail or popular email clients such as Gmail, Hotmail and Yahoo.
Read the updated article: HTML email guidelines revisited
HTML tabels are the new divs
As indicated before, the best HTML newsletter is created in HTML tables. Programs such as Adobe Dreamweaver, GoLive or other WYSIWYG (What You See Is What You Get) editors are ideal to develop an HTML newsletter. As long as tables are used. It is advisable to write the HTML code yourself as this offers more possibilities. Do not exaggerate when using tables. Nesting too many tables can cause problems for certain email programs. Try to keep the HTML code as simple as possible.
Use of inline CSS in the newsletter
Many email programs will remove the CSS code from the section. This can cause your HTML newsletter to be displayed incorrectly on the recipient's screen. Make sure your style settings are included inline in your newsletter. This can be a big task as all parts that contain content have to receive their own inline styling.
To facilitate the work of an HTML designer, Copernica Marketing Software offers a very clever CSS inline feature.
Positioning
Furthermore, two important CSS attributes, margin & padding, are not supported by most email programs. This means you will have to use the famous 'spacer.gif'. That is why it is best to avoid the use of margin & padding when formatting your HTML newsletter with CSS.
Width of an HTML newsletter
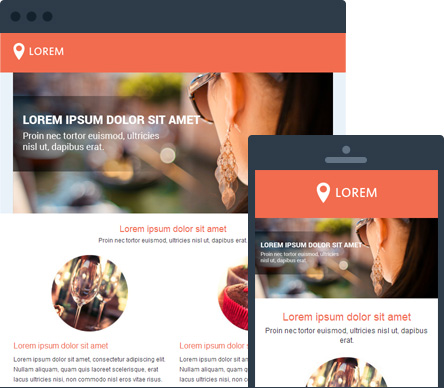
Newsletters do not have a set width or 'fluid' layout. This is mainly due to the space reserved for displaying emailings by popular email clients such as Hotmail, Gmail and Yahoo. The width is never used entirely because these clients will reserve some space for banners, like Gmail does.
How wide should an HTML newsletter be? The display width for popular email clients such as Gmail, Hotmail and Yahoo varies between 550 and 600 pixels, depending on the user's monitor settings. Keep in mind this width when designing your newsletter. Your recipients won't have to scroll from side to side and can view all information at one glance.
The height of an HTML newsletter will depend on the content you use. The height of an average preview pane is about 300 to 500 pixels. That is why you should try and place all relevant and important content at the top of the newsletter. Test your newsletter to see how it is displayed in different email programs. For example, by using the Litmus preview tool.