Quick tip: Animated GIF in HTML emails
Have you ever used an animated GIF in an HTML email to find out later that it does not animate in some email clients? Here are a few things to take into account when creating and using animated GIFs in HTML emails.
The first frame counts
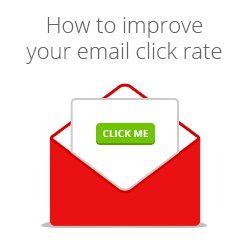
Some email clients show only the first frame of an animated GIF. Take the following animated GIF for example. As you can see, the call to action appears at the end of the animation.

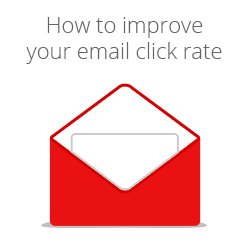
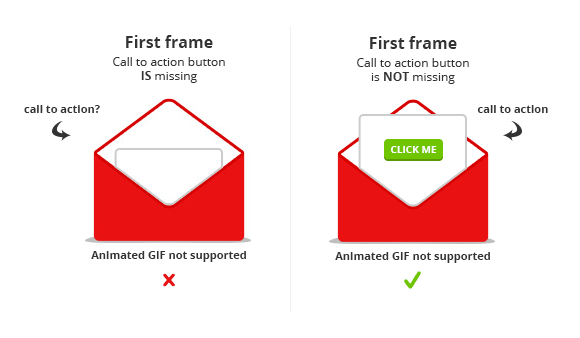
In the following example you can see how that animated GIF renders in an email client that does not support animated GIFs.

Where is the call to action button? Not in the first frame. That is why you should make the first frame of the animation count. Put the most important part of the message, which usually contains a call to action, in the first frame so none of your subscribers are left out.
In most cases, you can use the last frame as the first frame of the animation. If it is possible, set the frame delay time of the first frame to No delay, to hide the first frame from email clients that do support animated GIFs.
Animated GIF email client support
Thankfully animated GIFs are well supported across popular email clients. But there are a few key clients that you need to watch out for. Please find the list below.
Mobile
- iOS (Yes)
- Windows Mobile 8 (Yes)
- Android Default (No)
- Android Gmail (No)
Web
- Gmail (Yes)
- Outlook/Hotmail (Yes)
- Yahoo! (Yes)
- AOL (Yes)
Desktop
- Apple Mail (Yes)
- Thunderbird latest (Yes)
- Outlook 2003 / Express (Yes)
- Outlook 2007+ (No)
Extra tips: several ways to reduce the file size
The smaller the file, the faster it loads right? The following tips should help you achieve that goal.
Keep the number of frames to a minimumThe number one rule in my opinion: Keep the number of frames to a minimum. Do not go overboard with animation. Because more frames equals a larger file size. I have prepared three identical animated GIFs below. The only difference is the number of frames used. By keeping the animation simple and using the least amount of frames, you can keep the file size small.
| Animated GIFs | ||
|---|---|---|
|
1 |
2 |
3 |
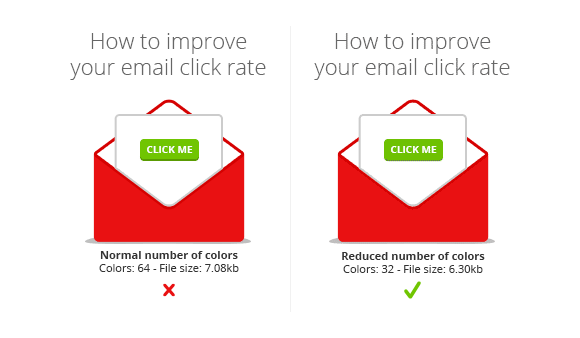
Adjust colors used
Another way to keep the file size of an animated GIF small, is by reducing the number of colors to use. All you need to do is finding a good balance between quality and file size.

Save without metadata
Photoshop includes metadata by default when saving for web. For example: copyright, contact info and camera info. By turning this option off you can reduce the file size of your GIF even more.
That's it
How do you create your animated GIFs? I am curious. Let me know in the comments section. Happy animating!