Video in e-mail: nu eindelijk wel e-mailmarketingtrend van het jaar?
door Michael Heering , Jeroen Bizot
Maar e-mailmarketeers staan nog steeds vrij huiverig tegenover de inzet van video in e-mail. Vaak terugkerende argument is de goede weergave van video’s in e-mailcampagnes. Velen vrezen dat de video’s niet goed worden weergegeven in de verschillende e-mailclients.
In dit artikel laat ik graag zien met welke code je gemakkelijk video’s opneemt in je e-mails, wat die code doet en welke e-mailclients wel of niet video weergeven.
Waarom zou ik video opnemen in mijn e-mails?
Omdat het zorgt voor een betere klantbeleving en voor hogere conversies uit je e-mailcampagnes. Onderzoek heeft al aangetoond dat aanbodmails waarbij gebruik wordt gemaakt van video ruim 278% meer ROI opleveren dan standaard e-mails. Daarnaast heeft het ook nog enkele andere voordelen:
- Het is weer eens iets anders. Met video in e-mail trek je sneller de aandacht omdat je weer eens iets anders richting je doelgroep communiceert.
- Je creëert een hogere betrokkenheid met je merk omdat de boodschap (indien goed opgezet) persoonlijker overkomt en inspeelt op de interesses en voorkeuren van je ontvangers.
- Videos kunnen ook zorgen voor een buzz. Met alle kanalen die een ontvanger vandaag de dag ter beschikking heeft, kan hij een video sneller delen wat voor instant succes zorgt.
- De mogelijkheden zijn onbeperkt. Video in e-mail zet je gemakkelijk in voor diverse doeleinden. Of het nu een e-mail is waarbij je de laatste updates uit ‘Utopia’ te zien krijgt of een trainingsvideo waarin je je software kort uitlegt. Of een leuke aanbiedingsvideo. Het kan allemaal.
Hoe zet je video in je e-mail?
Video in je e-mail opnemen kan in principe al langer en vrij gemakkelijk. Simpelweg een afbeelding toevoegen met daarachter een link naar je video en klaar. Maar het kan tegenwoordig een stuk mooier. En dat kan dankzij HTML5. Nog niet alle e-mailclients ondersteunen HTML5 video in e-mail, maar de clients die dat wel doen ontvangen ruim 62% van alle e-mails (dat komt dan vooral dankzij Apple).
Hoe werkt het dan?
Door gebruik te maken van de onderstaande HTML5 code, ben je in staat je eigen video’s in je e-mails op te nemen. Zorg er daarbij dan wel voor dat je ook meteen een “fallback” afbeelding instelt. Deze wordt getoond als de e-mailclient nog niet in staat is de HTML5 video af te spelen.
<!doctype html>
<html>
<head>
<title>Video in Email Test</title>
<style type="text/css">
.video-wrapper {display:none;}
@media (-webkit-min-device-pixel-ratio: 0) and (min-device-width:1024px)
{
.video-wrapper { display:block!important; }
.video-fallback { display:none!important; }
}
@supports (-webkit-overflow-scrolling:touch) and (color:#ffffffff) {
div[class^=video-wrapper] { display:block!important; }
div[class^=video-fallback] { display:none!important; }
}
#MessageViewBody .video-wrapper { display:block!important; }
#MessageViewBody .video-fallback { display:none!important; }
</style>
</head>
<body>
<B>Video in Email Test</B><BR>
<!-- video section -->
<div class="video-wrapper" style="display:none;">
<p>Video Content</p>
<video width="320" height="176" controls poster="http://www.emailonacid.com/images/blog_images/Emailology/2013/html5_video/bunny_cover.jpg">
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<!-- fallback 1 -->
<a href="http://www.emailonacid.com" ><img height="176"
src="http://www.emailonacid.com/images/blog_images/Emailology/2013/html5_video/bunny_backup.jpg" width="320" /></a>
</video>
</div>
<!-- fallback section -->
<div class="video-fallback">
<p>Fallback Content</p>
<a href="http://www.emailonacid.com" ><img height="176"
src="http://www.emailonacid.com/images/blog_images/Emailology/2013/html5_video/bunny_backup.jpg" width="320" /></a>
</div>
</body>
</html>
Met de bovenstaande code voeg je dus een HTML5 video toe aan je e-mail. Als de ontvangende e-mailclient nog niet in staat is de video af te spelen, zal deze de “fallback” afbeelding tonen. Deze kan je dan alsnog linken naar de video of naar de webversie van je e-mail.
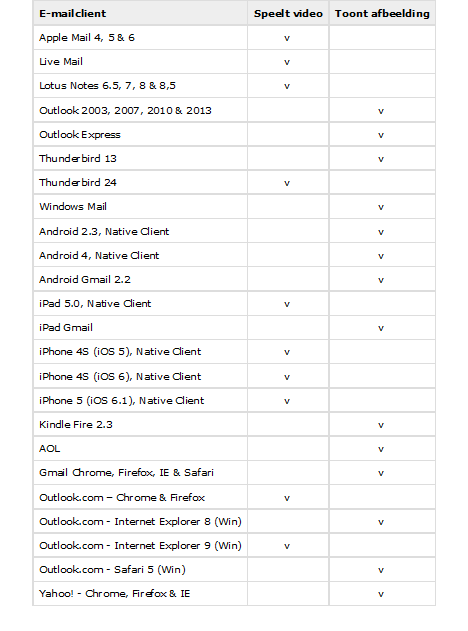
Hieronder vind je een duidelijk overzicht van de e-mailclients die wel HTML5 video ondersteunen en diegenen die zullen verwijzen naar de afbeelding.

Video in e-mail zal in 2014 een belangrijke rol gaan spelen binnen e-mailmarketing. Test voor jezelf zeker eens of dit voor je organisatie interessant is. Mocht blijken dat je er nog niet klaar voor bent, kan je nog altijd kiezen voor het alternatief. Een afbeelding gebruiken die verwijst naar een aparte landingspagina waar de video staat. Maar ik ben benieuwd of video in e-mail ook voor jouw organisatie interessant is. Heb je er ervaring mee of zie je nog aanvullingen op dit artikel. Ik zie het graag terug in de reacties hieronder!
Dit artikel is reeds verschenen op Marketingfacts: Video in e-mail: nu eindelijk wel e-mailmarketingtrend van het jaar

 E-mail editor
E-mail editor Follow-up manager
Follow-up manager Pushmeldingen
Pushmeldingen SMS-module
SMS-module Gelaagde database
Gelaagde database Native integraties
Native integraties Mailings testen
Mailings testen REST API/Webhooks
REST API/Webhooks Website formulieren
Website formulieren Website crawler
Website crawler Coupons
Coupons



